

These files often feature high resolution and image quality, which makes them great for printing, realistic paintings and for editing purposes. This is a very common file type, especially for digital images from cameras and operating systems. What is a JPG?Ī JPG is a file format that refers to a compressed image. In this article, we discuss the definitions of a JPG and a vector image and share 10 simple steps you can follow to learn how to convert a JPG to a vector image in Adobe Illustrator.

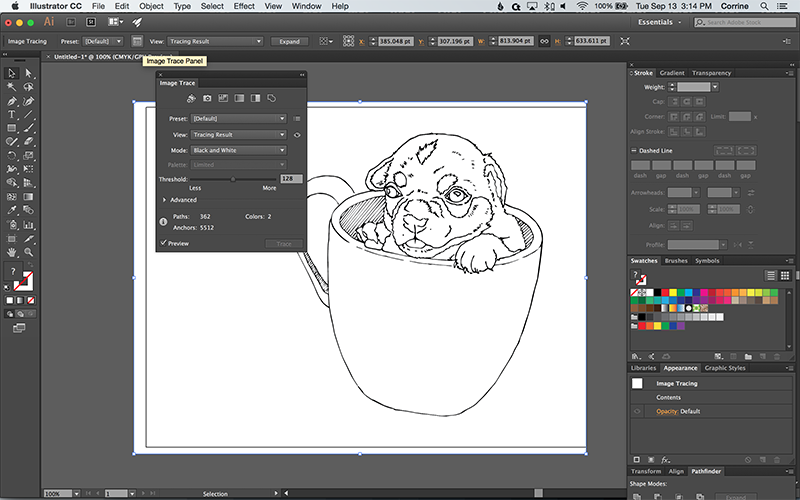
If you work with vector images, it's important to know how to transform other file types into vectors. For editing, website use and printing, professionals often use vectors due to their high quality and scale potential. Show us what you’ve got.Professionals may use different file types for images to suit their purposes. We’ve also got plenty of images for you to work your vectorizing powers on. Want to save even more time? Our library has an endless supply of stock vectors ready and designed to help easily market your brand. If you want to learn more about working with vectors, check our Beginner’s Guide to Using Vectors in Illustrator and our tutorial on How to Edit Vectors in Illustrator. You now have the unlimited creative potential to manipulate images for your own branding and design work. Save a master copy of your new vector image that you can make future edits to by going to File > Save As… “name of file”.ai and then File > Save As Type and choose a vector format file such as PDF for print or SVG for web.Ĭongratulations! You have now mastered the art of turning images into vectors. This gives you the ability to rescale individual elements within the image without altering the entire graphic. Instead, these are simply the outlines Photoshop has assigned to aspects of your image for scaling purposes. The swirly blue lines you see appear on your image are not part of a design effect. Once you click Expand in your workspace, Illustrator will convert the object we just traced into a vector image. You may need to uncheck Preview to enable Trace. When you’re happy with your image, click Trace, to start creating your vector. Use the Noise slider to control any bleeds or stray pixels your image may have. Putting the slider to the left for your Corners will cause them to be more rounded than they would be with the slider to the right. Open the Advanced panel to adjust Paths, Corners and Noise.Īdjusting your Paths dictates how closely the pixels in the image follow the paths.

Switch up the Color Slider to change the Color Complexity. Check out the Presets and in the Tracing Panel.Įach preset has a specific style it aims to create so make sure to take a look at all of them to see which vibe will fit your vector design best. If your image is extremely large make sure to size down the image so the tracing process doesn’t take too much time. This allows you to see the different options on your image before you apply them. The Tracing panel options will become active when the image is selected. Open your pixel-based file in Illustrator.ĭownload this creative workspace with a laptop image.

Let’s try it out.Īccess the best video tips, design hacks, and deals straight to your inbox. We want to take an image in a pixel-based format (JPG, PNG, etc.) and switch it on over to that easily manipulated vector format. All of these promotional materials use the same graphic but each a different size. Think vectors when it comes to a logo that needs to be on a flyer, a banner, a business card, or that cool company coffee mug you’re giving away as an incentive gift. You’re a busy person so you shouldn’t have to worry about re-designing your graphic each time you need more branded material. That’s why vectors are the perfect file type to use when creating a graphic or image that will require frequent resizing. This mathematical formula makes vector images infinitely scalable and resizable without losing quality. Vectors are images that are designed using a mathematical formula, rather than pixels. But go one step further and you’re seeing file formats for the design elements you need that might as well be another language-PNGs, JPGs, GIFs, Vectors, and the list can go on! To create that awesome design you’ve been sketching out for weeks on napkins and scrap paper, you need to know your file types, how to manipulate them, and which one is best suited for your design work needs. There’s the terms you may or may not be familiar with such as composition, alignment, contrast, and design elements. When it comes to design, there’s a lot of jargon thrown around that can be a bit overwhelming to a new designer.


 0 kommentar(er)
0 kommentar(er)
